Thiết kế nút kêu gọi hành động trên website nhà hàng
Trên mỗi website nhà hàng đều yêu cầu có nút kêu gọi hành động để kích thích khách hàng đặt bàn. Bởi vậy, các nút kêu gọi hành động (CTA) nắm một vai trò quan trọng trong bất kì thiết kế web nhà hàng nào. Sau đây, Websitenhahang sẽ giới thiệu tới bạn một số lưu ý cần nhớ khi thiết kế nút kêu gọi hành động trên website nhà hàng.

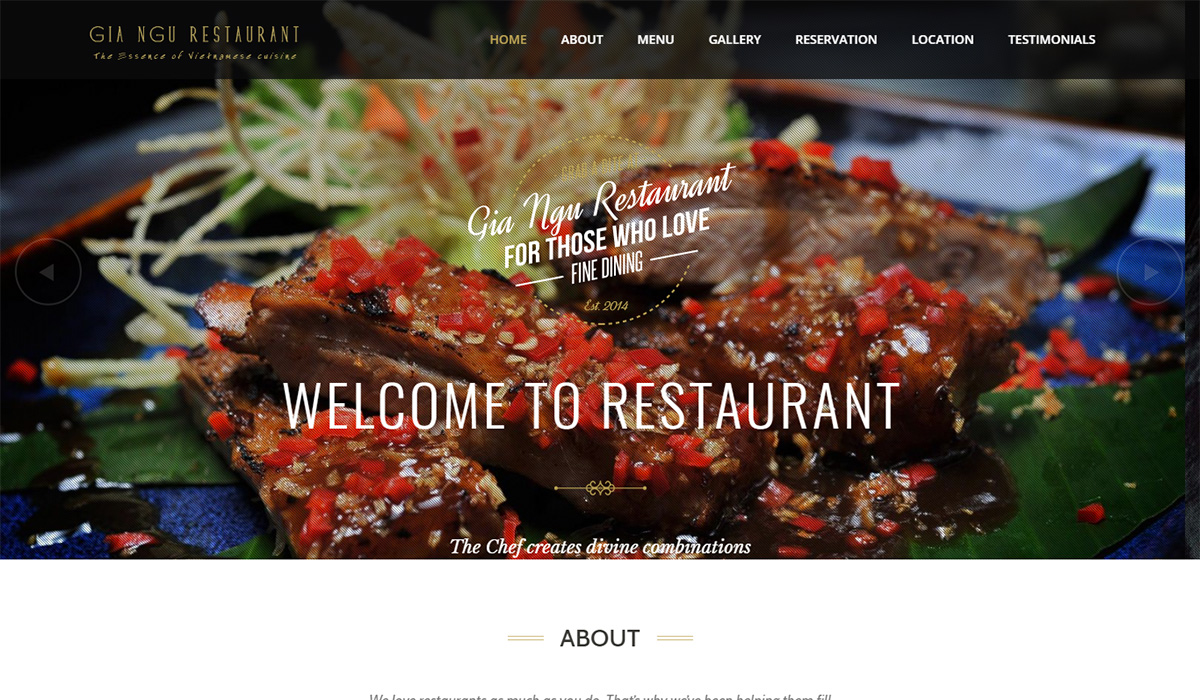
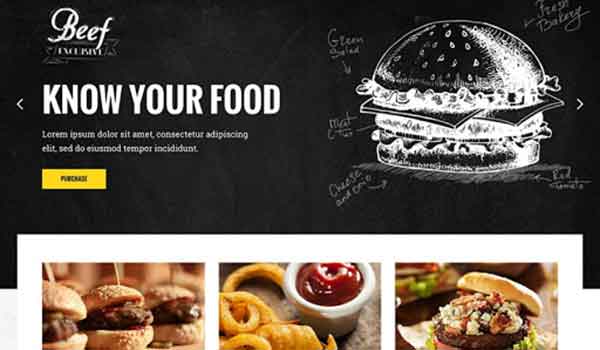
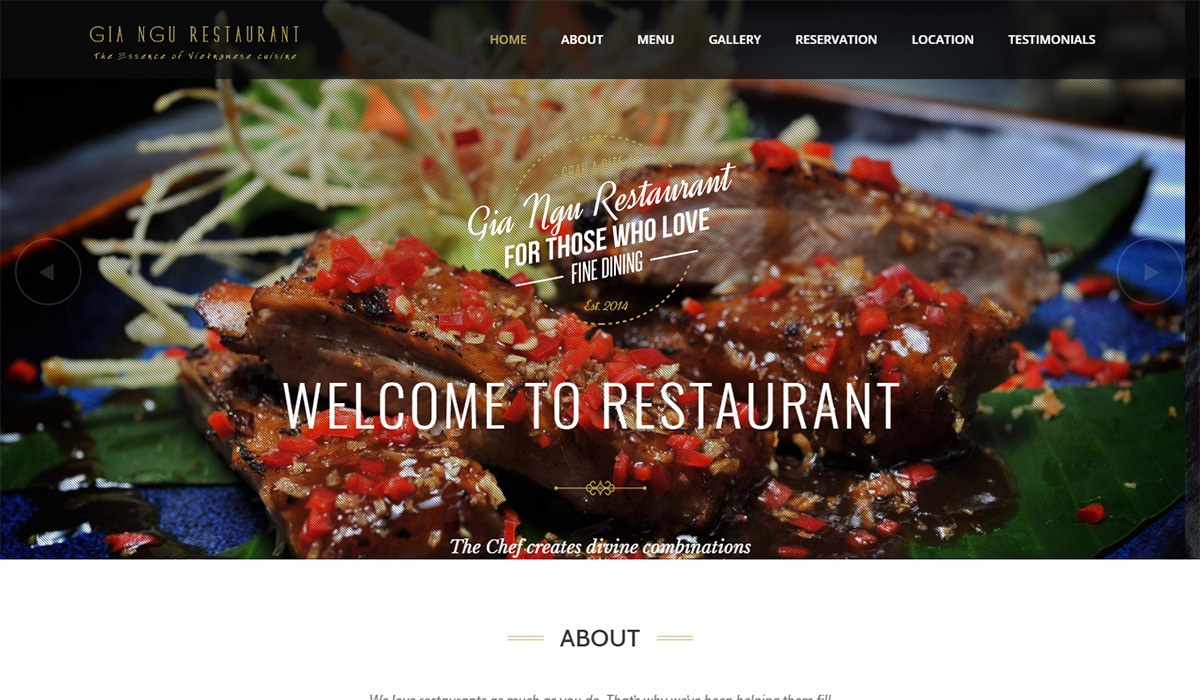
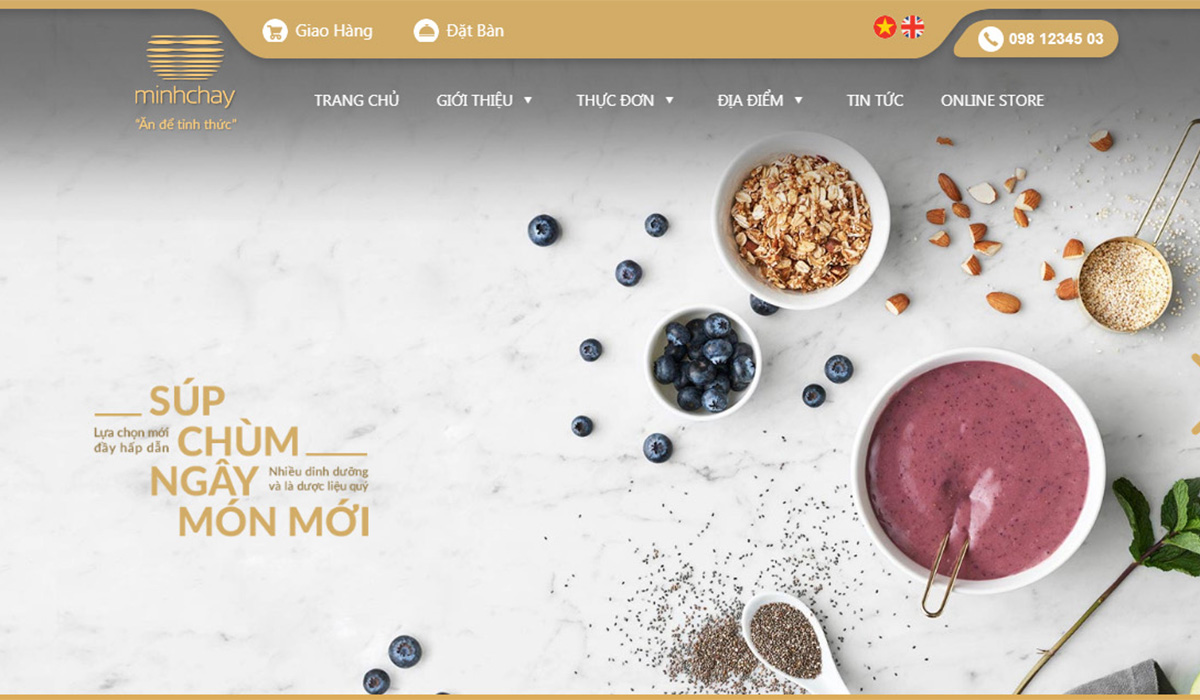
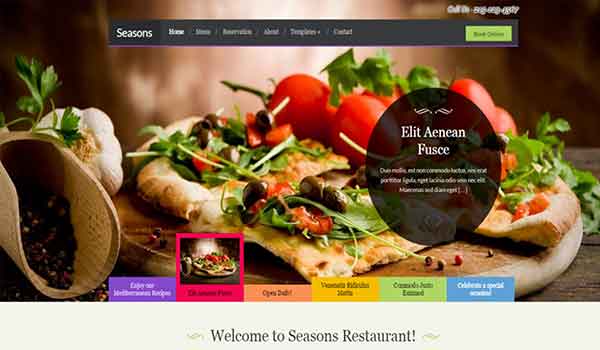
Thiết kế nút kêu gọi hành động chuyên nghiệp trên website nhà hàng
Với một website nhà hàng, nút kêu gọi hành động nên lấy những gam màu nóng và sáng sẽ kích thích được vị giác hơn và gây sự chú ý như màu cam, đỏ. Bạn nên tránh dùng những gam màu lạnh như xanh vì màu này không phù hợp trên website nhà hàng do gây cảm giác chán ăn. Ngoài ra, về màu sắc của chữ, bạn hãy lấy màu trắng vì màu này sẽ nổi bật trên các loại màu nền của nút CTA ở trên.
Xem thêm: Đặt thanh menu tốt nhất ở đâu trên website nhà hàng
Trên đây là những lưu ý được Websitenhahang chúng tôi đúc kết sau nhiều năm kinh nghiệm thiết kế website nhà hàng, nếu bạn có bất kì thắc mắc nào, hãy liên hệ ngay với chúng tôi để được tư vấn và trải nghiệm miễn phí!

Thiết kế nút kêu gọi hành động chuyên nghiệp trên website nhà hàng
Thiết kế nút kêu gọi hành động cần lưu ý những gì
1. Màu sắc phù hợp và kích thích hành động
Yếu tố màu sắc có ảnh hưởng rất lớn đến quyết định và cảm xúc của khách hàng. Bạn nên tham khảo ý nghĩa và tính chất của từng màu khác nhau để có thể tìm ra màu phù hợp nhất cho nút kêu gọi. Chẳng hạn như màu vàng tạo cảm giác lạc quan, thu hút khách hàng nhờ sự chói sáng, màu xanh sẽ tạo cảm giác mát mẻ, gần gũi với thiên nhiên, màu cam tạo sự năng động, bùng nổ, ...Với một website nhà hàng, nút kêu gọi hành động nên lấy những gam màu nóng và sáng sẽ kích thích được vị giác hơn và gây sự chú ý như màu cam, đỏ. Bạn nên tránh dùng những gam màu lạnh như xanh vì màu này không phù hợp trên website nhà hàng do gây cảm giác chán ăn. Ngoài ra, về màu sắc của chữ, bạn hãy lấy màu trắng vì màu này sẽ nổi bật trên các loại màu nền của nút CTA ở trên.
2. Từ ngữ ngắn gọn, xúc tích
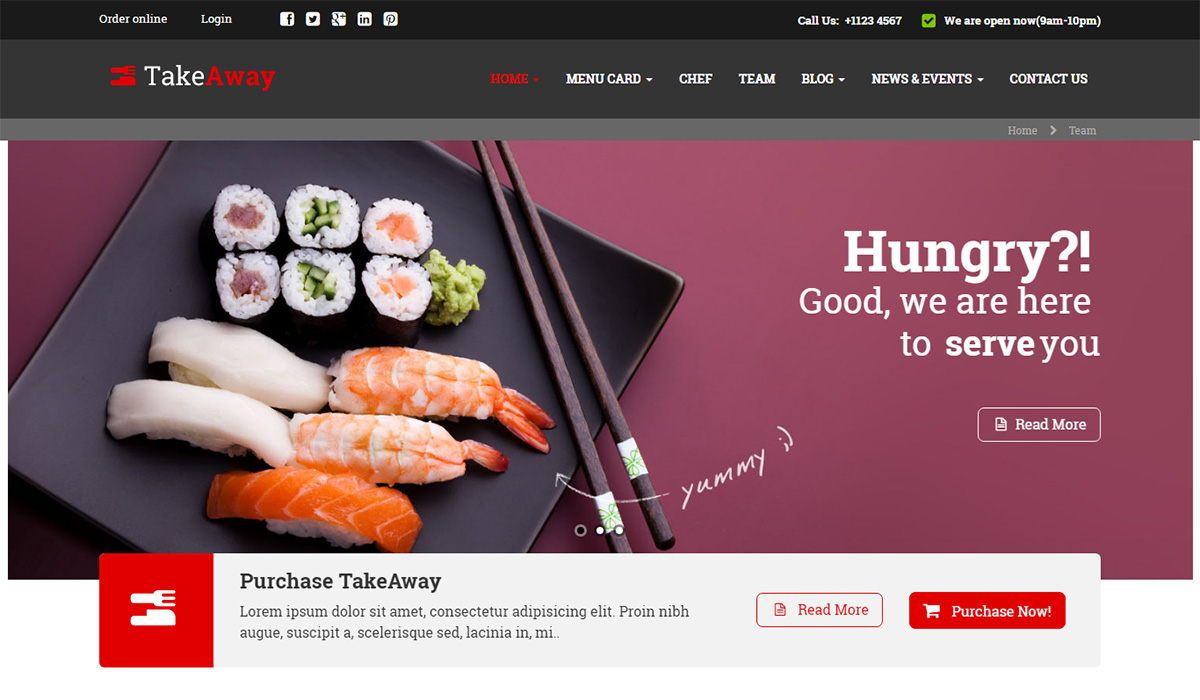
Từ ngữ dùng trong CTA phải là những từ mang tính mệnh lệnh, kêu gọi hành động ngay. Lời kêu gọi này được hiểu gần giống như câu khẩu hiệu của doanh nghiệp, nhà hàng, các câu từ phải ngắn gọn, rõ ràng, xúc tích, không nên cho quá nhiều từ thừa vào sẽ không cần thiết.3. Kích cỡ nút CTA
Trong thiết kế website nhà hàng nói riêng và các website khác nói riêng, kích cỡ nút CTA thường sẽ không cố định hay yêu cầu phải theo một quy tắc nào. Bạn hãy để nút CTA ở kích thước đủ lớn để gây sự chú ý của khách hàng, thường thì độ dài của nút sẽ dài khoảng 1/3 đoạn văn bản mô tả phía ngay trên.4. Đặt nút CTA ở đâu nổi bật
Thông thường nút CTA sẽ được đặt ngay phía dưới bài mô tả, thông tin về món ăn, mục đích là sau khi khách hàng đọc xong, bị cuốn hút và kích thích bời lời mô tả thì sẽ thấy ngay nút CTA, làm tăng thêm quyết định đặt bàn, hoặc nút CTA sẽ đặt cạnh ảnh chụp món ăn. Vì ảnh chụp món ăn sẽ gây sự chú ý của người đọc đầu tiên nên chắc chắn khách hàng sẽ không bỏ sót việc nhìn thấy nút CTA của bạn đâu.5. Hình dạng nút CTA
Có nhiều hình khối khác nhau để thiết kế nút CTA như hình chữ nhật, hình tròn, elip, ... nhưng phổ biến và hay dùng nhất là hình chữ nhật được bo góc. Bạn không nên dùng những hình khối phức tạp, nhiều góc cạnh vì sẽ làm người xem thấy rối mắt hơn, không nên thiết kế cầu kì, chỉ cần đơn giản và rõ nhìn là tốt nhất.Xem thêm: Đặt thanh menu tốt nhất ở đâu trên website nhà hàng
Trên đây là những lưu ý được Websitenhahang chúng tôi đúc kết sau nhiều năm kinh nghiệm thiết kế website nhà hàng, nếu bạn có bất kì thắc mắc nào, hãy liên hệ ngay với chúng tôi để được tư vấn và trải nghiệm miễn phí!



























































.png)












.png)

.png)
.png)

.png)

.png)
.png)
.png)
.png)




.png)
.png)
.png)
.png)
.png)












.jpg)











.png)
