Thiết kế website nhà hàng giúp cải thiện UX và UI (Phần 1)
Với bất kì một website nhà hàng nào, cải thiện UX (trải nghiệm người dùng) và UI (giao diện người dùng) luôn là một trong những yếu tố quan trọng giúp tăng tỉ lệ chuyển đổi cho website nhà hàng của bạn. Tuy nhiên, làm sao để có thể cải thiện được hai chỉ số này, sau đây, Websitenhahang xin chỉ ra 8 thủ thuật hay nhất khi thiết kế website giúp cải thiện tối ưu hai chỉ số này.
Đọc thêm: Thiết kế website nhà hàng giúp cải thiện UX và UI (Phần 2)
Websitenhahang.com - Đơn vị tư vấn và thiết kế website nhà hàng đẹp và chuyên nghiệp hàng đầu Việt Nam.
Những yếu tố cải thiện UX và UI trên website
1. Thu hút và lôi cuốn
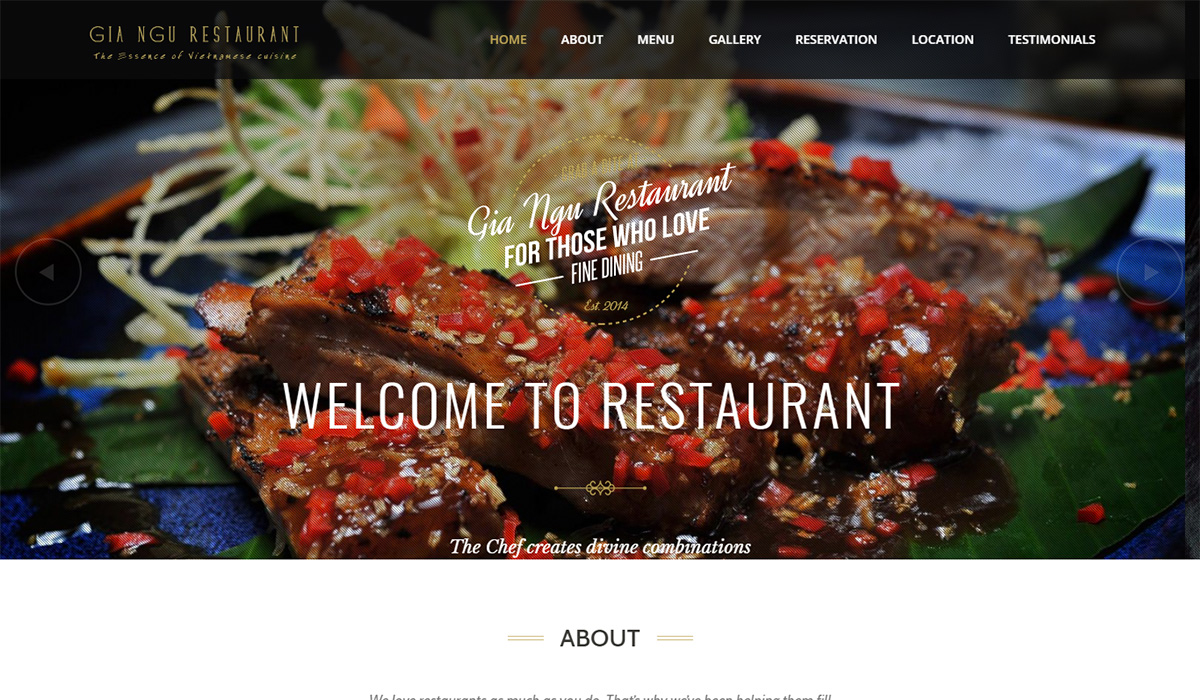
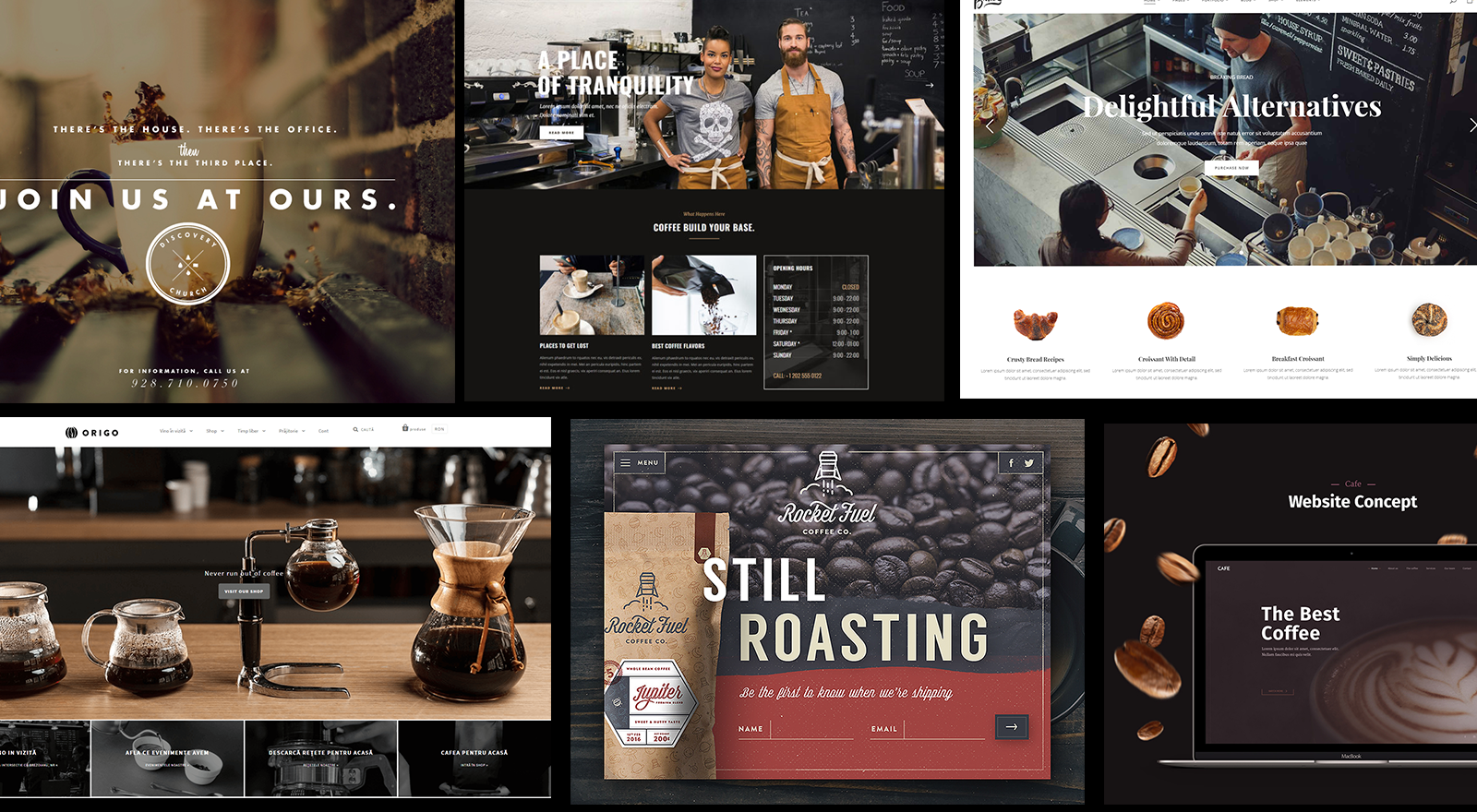
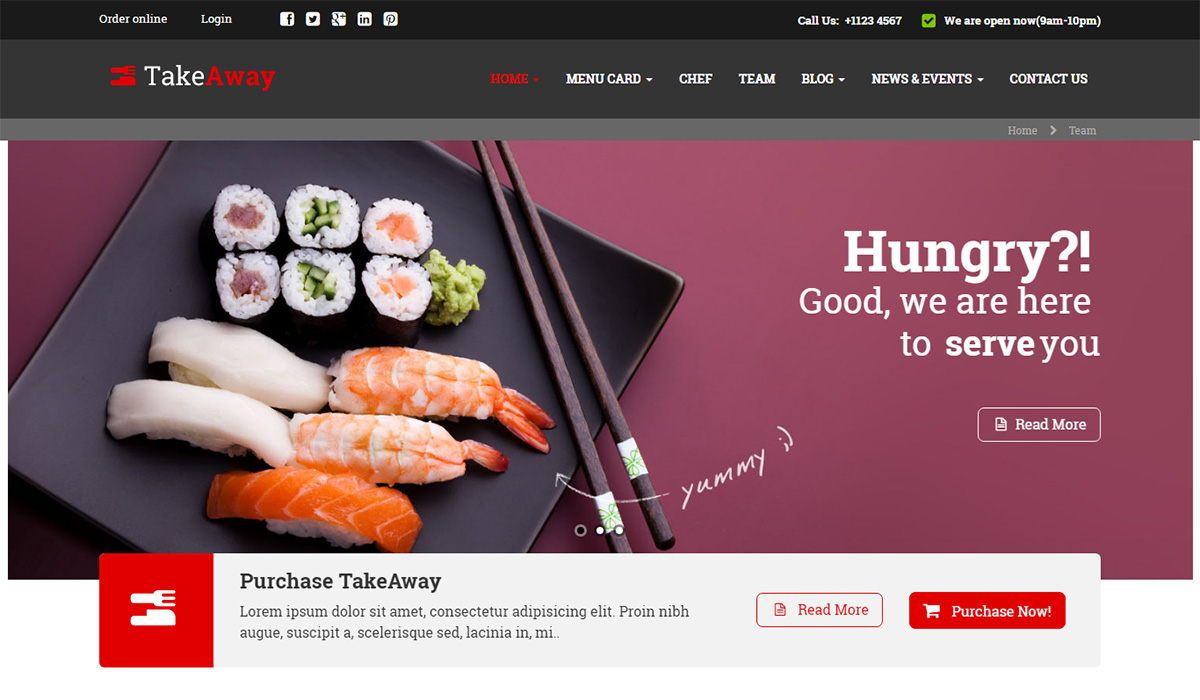
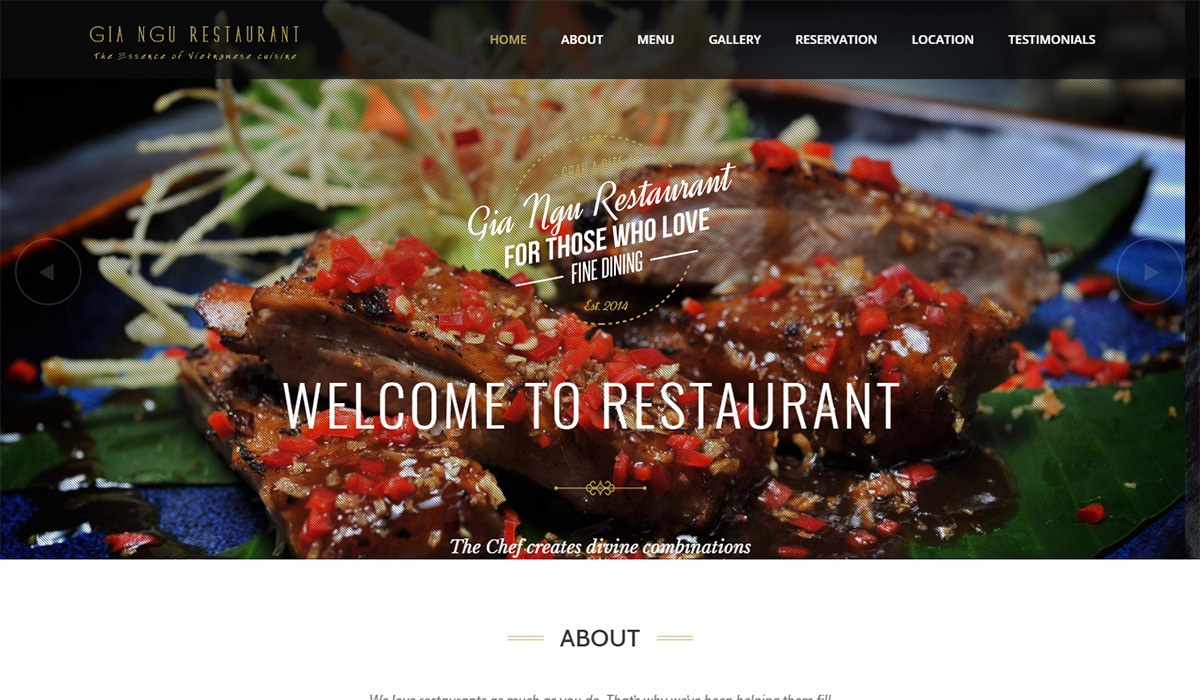
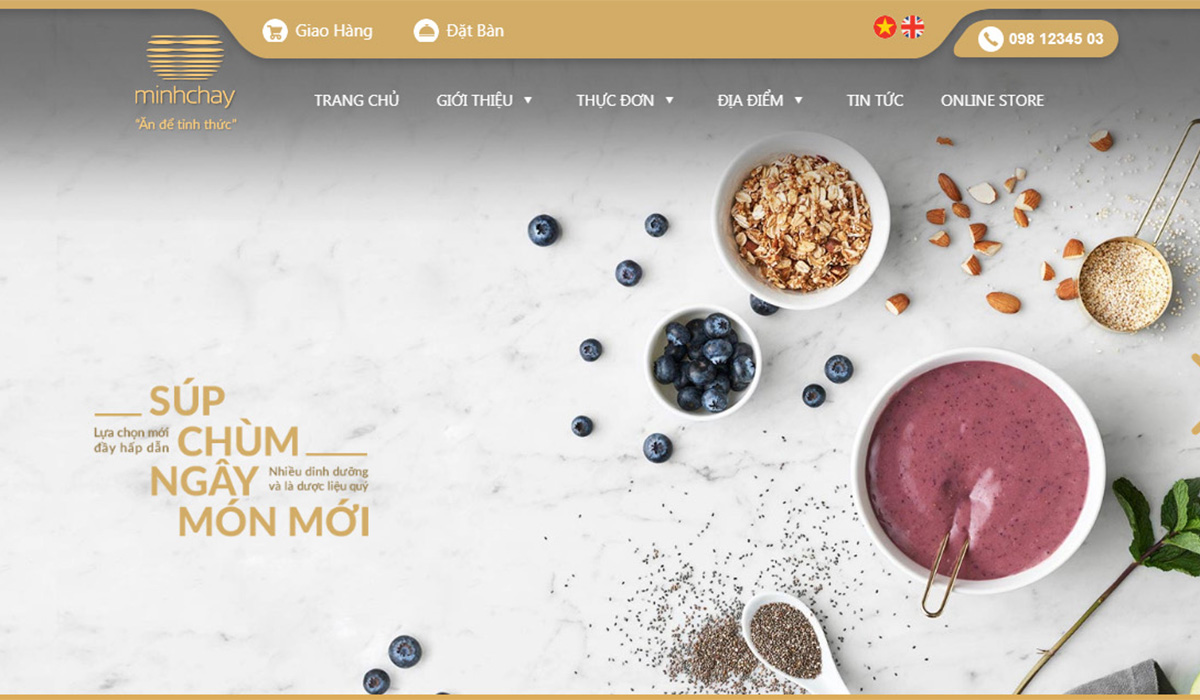
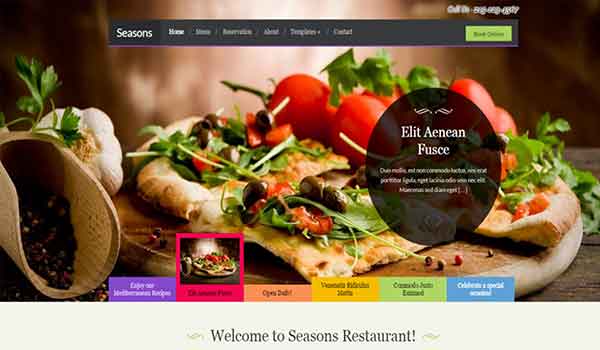
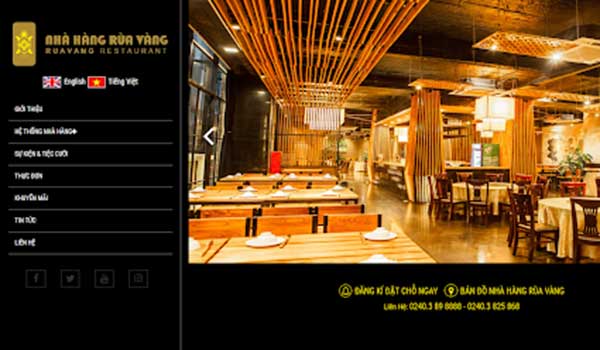
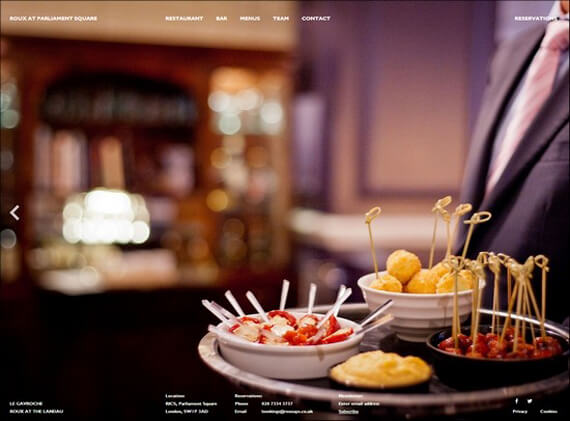
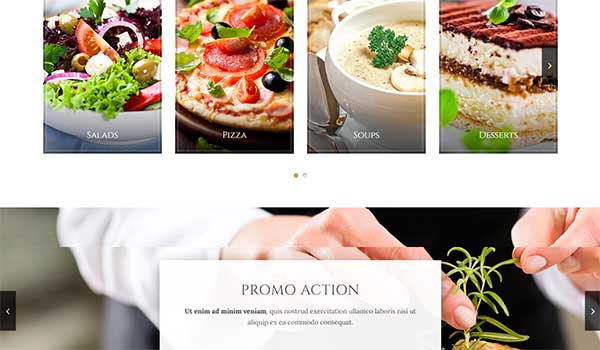
Gây được ấn tượng với người dùng ngay từ cái nhìn đầu tiên là điều rất quan trọng, bởi với một người mới lần đầu ghé thăm website của bạn, họ sẽ chưa biết nhiều nhà hàng của bạn ra sao, website có những gì hấp dẫn. Bởi vậy, việc đầu tư kĩ lưỡng về mặt hình ảnh và nội dung là điều rất cần thiết, đặc biệt với đặc điểm của một website nhà hàng, hình ảnh món ăn cần tạo được sức hút cho khách hàng, hoặc bạn có thể dùng video minh họa cho thực đơn của nhà hàng cũng là một cách rất hiệu quả, tuy nhiên tốc độ load trang chính sẽ chậm hơn.2. Trình bày bố cục hợp lý
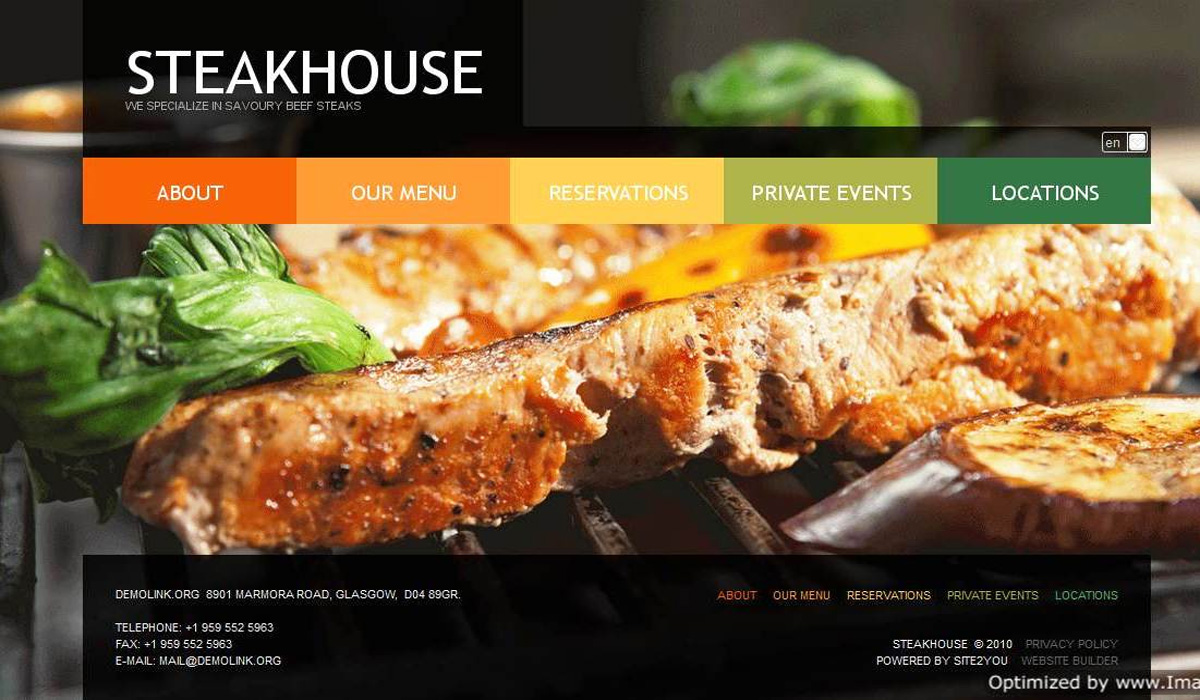
Theo nghiên cứu cho thấy, một trong những nguyên nhân trực tiếp làm cho tỉ lệ thoát khỏi website tăng cao là do bố cục website phân chia chưa được hợp lý, gây trải nghiệm kém cho người dùng. Hãy thử nghĩ xem, một website trình bày rối mắt, không rõ ràng các đề mục, chắc chắn người dùng sẽ thoát khỏi website của bạn ngay lập tức. Chính vì vậy, website cần được thiết kế hài hòa, bố cục không nhất thiết phải quá cầu kì, đôi khi đơn giản sẽ rất thu hút người dùng hơn là một bố cục quá tỉ mỉ vì không phải khách hàng nào cũng có nhiều thời gian để xem website của bạn, họ vào website để đọc thông tin, đặt bàn, vì vậy hãy show cho họ thấy ngay những gì họ muốn nhất.3. Đừng quá chú tâm vào bán hàng
Website nhà hàng là công cụ hỗ trợ kinh doanh và marketing hiệu quả, bạn cần website để nhà hàng có thể bán được nhiều “bàn” hơn, tuy nhiên, đừng quá chú trọng vào “bán” mà không cho khách hàng thấy được “giá trị” của website. Hãy cung cấp những thông tin hữu ích cho khách hàng như cách nấu món ngon, thông tin dinh dưỡng, ... để người đọc “nhận” nhiều giá trị hơn, họ sẽ đánh giá cao độ uy tín website của bạn, có thiện cảm hơn với nhà hàng, từ đó họ sẽ quyết định đặt bàn trong tương lai, đồng thời, tần suất ghé thăm website sẽ nhiều hơn, từ đó làm tăng tỉ lệ chuyển đổi.4. Dùng số thay vì chữ
Bạn nghĩ sao nếu nhìn vào một website và thấy có quá nhiều chữ so với một website với cách biểu thị đơn giản, dễ nhìn trực quan với những con số? Thay vì với cách trình bày cổ điển tràn ngập chữ, hãy dùng những con số để minh họa cho bài viết của bạn sẽ kích thích người đọc hơn. Bạn có thể tổng hợp các số liệu về hoạt động của nhà hàng, hoặc tham khảo trên các bài viết trên mạng để có được những con số gây được ấn tượng với người đọc. Chẳng hạn như số người đặt món này trong tháng qua đã lên tới con số nào, chiếm bao nhiêu phần trăm, bao nhiêu người đã tin tưởng đặt bàn tại đây, hay ví dụ như các chỉ số về thông tin dinh dưỡng món ăn trong phần mục tin tức sẽ rất thu hút các bà nội trợ, giúp việc, ...5. Giao diện thân thiện với mọi thiết bị
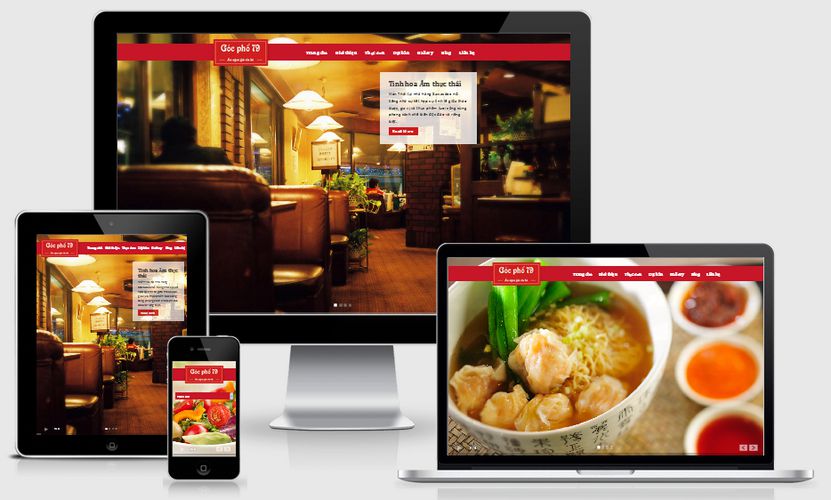
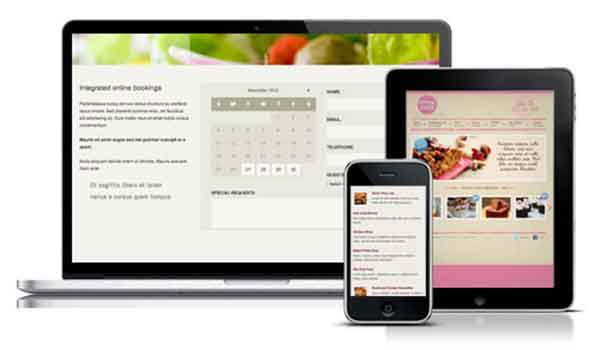
Ngày nay, công nghệ thông tin đang trên đà phát triển mạnh mẽ, số lượng người dùng các thiết bị di động truy cập internet ngày càng tăng, tính riêng ở nước ta đã có hơn một nửa dân số dùng internet hàng ngày. Vì vậy, một thiết kế website nhà hàng chuyên nghiệp cần đem tới cho người dùng những trải nghiệm tốt nhất ngay cả trên di động, những thiết bị có màn hình hiển thị nhỏ hơn nhiều so với máy tính.Đọc thêm: Thiết kế website nhà hàng giúp cải thiện UX và UI (Phần 2)
Websitenhahang.com - Đơn vị tư vấn và thiết kế website nhà hàng đẹp và chuyên nghiệp hàng đầu Việt Nam.




























































.png)












.png)

.png)
.png)

.png)

.png)
.png)
.png)
.png)




.png)
.png)
.png)
.png)
.png)












.jpg)












.png)
